Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- javascript
- 코딩테스트
- Git
- 실기
- 부스트캠프
- 지속가능한개발자
- Object
- react
- boostcamp
- 삼각형
- 배포
- 알고리즘
- 사이트
- node
- array
- 정보처리기사
- Mac
- 런타임에러
- 개발자
- python
- js
- 코테
- 백준
- Express
- 자바스크립트
- CSS
- vscode
- 네이버커넥트재단
- Django
- 5기
Archives
- Today
- Total
개발 공부 기록
SVG 애니매이션을 도와주는 도구 - Chrome Animation Tool 본문
Chrome Animation Tool
Chorme의 개발자 도구에서 애니메이션을 상세하게 볼 수 있는 기능이 있습니다.
해당 기능을 통해 코드 편집기에서 코드를 수정하지 않고, Chorme에서 쉽게 애니메이션 타이밍을 조절할 수 있습니다.
우선 크롬 개발자도구에서 애니메이션 탭을 열어줍니다.

애니메이션 탭을 활용하기 위해서는 탭이 열린 채로 페이지가 로드되어야 합니다.

중간에 열게 되면 비어있는 탭이 나타나는 경우가 있는데 이때 새로고침하여 애니메이션 정보를 불러올 수 있습니다.

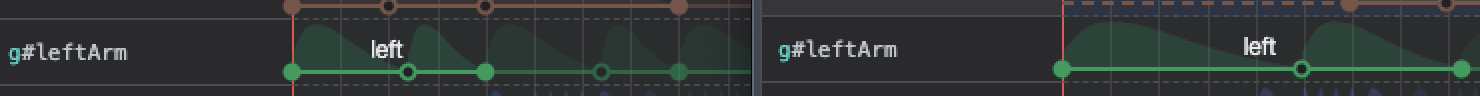
생성된 애니메이션 썸네일 바를 클릭하여 애니메이션 상세 정보를 볼 수 있습니다.

- 색상이 진한 부분 : 애니메이션
- 색상이 연한 부분 : 반복되는 애니메이션
- 색상이 채워진 원 : 애니메이션의 시작/끝
- 비어있는 원 : 애니메이션 중간의 키프레임
애니메이션 탭의 상단에서 재생 여부, 재생 속도(1배, 0.25배, 0.1배)를 조절할 수 있습니다.

애니메이션 영역을 마우스로 클릭하고 수평으로 끌어 애니메이션 위치를 변경할 수도 있습니다.

원을 클릭하고 좌우로 끌어 애니메이션 실행시간을 변경할 수도 있습니다.

예제 출처
https://codepen.io/fixcl/pen/eYpmYj
Sovog 404 page
Sovog has a configuration problem... - Svg animation path (antennae, eyes, mouth) - Animation limbs css transform. - NO JS !!! ...
codepen.io
'개발 > 툴' 카테고리의 다른 글
| [Atom] emmet으로 html 빠르게 완성하기 (0) | 2021.05.27 |
|---|---|
| [VS Code] Code Spell Checker (0) | 2020.08.30 |
Comments


