Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 지속가능한개발자
- js
- array
- react
- python
- 5기
- 네이버커넥트재단
- Mac
- 런타임에러
- javascript
- boostcamp
- 사이트
- 실기
- 자바스크립트
- 알고리즘
- 배포
- vscode
- CSS
- 삼각형
- 백준
- 부스트캠프
- Express
- 개발자
- node
- Django
- 코테
- Object
- Git
- 정보처리기사
- 코딩테스트
Archives
- Today
- Total
개발 공부 기록
[VS Code] 나의 순수 코딩시간 알아보기 본문
vs code의 wakatime을 통해 나의 순소 코딩 시간을 측정해볼 수 있다.
1. wakatime을 다운로드 받는다.

2. api key를 vs code wakatime에 입력해준다.
WakaTime
Open source IDE plugins for programmers.
wakatime.com
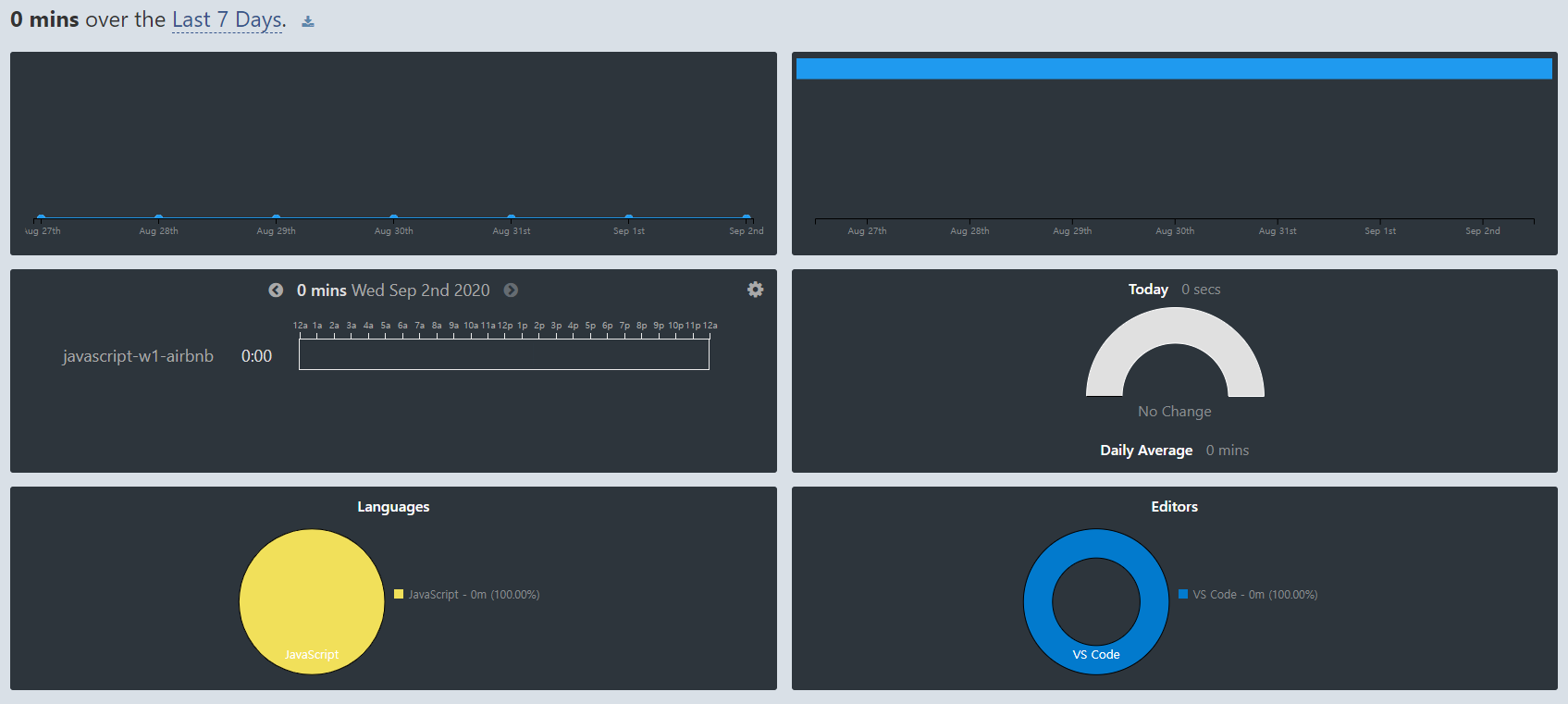
3. 홈페이지에서 연동(분석 결과)을 확인한다.

잘 연동된 것을 확인하였다. 이제 열심히 코딩하면 끝!
'개발 > 기타' 카테고리의 다른 글
| [개념] 코딩 컨벤션이란? (1) | 2020.09.08 |
|---|---|
| [개념] 쿠키와 세션 (1) | 2020.09.06 |
| [파비콘] favicon.ico 404 오류 & favicon(파비콘) 만들기 (1) | 2020.09.05 |
| TISTORY 게시글에 코드 넣기 (0) | 2020.07.08 |
| 크롬 실행시 시크릿 모드를 기본으로 실행하기 (0) | 2020.07.07 |
Comments



