Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 네이버커넥트재단
- Mac
- 정보처리기사
- 코테
- 삼각형
- python
- CSS
- 부스트캠프
- 사이트
- 백준
- 개발자
- Express
- Object
- Git
- Django
- array
- 실기
- 지속가능한개발자
- react
- vscode
- js
- javascript
- boostcamp
- 코딩테스트
- node
- 배포
- 런타임에러
- 5기
- 알고리즘
- 자바스크립트
Archives
- Today
- Total
개발 공부 기록
[node] express.js 웹 디렉토리 구조 본문
express를 처음 공부를 시작하고 쌩으로 짜다가 express-generator가 있음을 알게 되었다.
express-generator 설치하기
> npm install express-generator -g
위 명령어를 통해 설치한다.
> express --view=pug appname
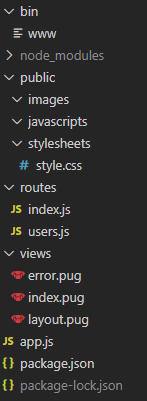
위 명령어를 통해 프로젝트를 생성하면 아래와 같은 구조의 프로젝트 폴더를 얻을 수 있다.

디렉토리 구조 분석
- bin/www 는 코드를 실행할 때 연결될 port번호를 담고 있다.
- public폴더는 css , html 같은 정적인 코드를 담고 있다.
- routes는 라우팅과 관련된 코드를 분리해서 담고있다.
- views는 템플릿을 담고 있다. (나는 pug로 설정하였기 때문에 .pug 파일을 담고 있다.)
- app.js는 미들웨어들을 담고 있는 코드다.
참고 링크
'개발 > javascript' 카테고리의 다른 글
| [node] express router 응답 메서드 (0) | 2020.09.06 |
|---|---|
| [javascript] 10단위로 반올림하기 (3) | 2020.09.05 |
| [node] PM2 (2) | 2020.09.01 |
| [Javascript] 사용자가 접속한 브라우저 확인하기 (1) | 2020.08.30 |
| [Javascript] 객체 자세하게 출력하기 (0) | 2020.08.25 |
Comments

